初识IdeaVR编辑器¶
欢迎来到IdeaVR,在这部分将系统性地为您介绍IdeaVR的编辑器界面。通过本节内容的学习,您将对IdeaVR2021的软件有个整体的了解和认知。
用户界面¶
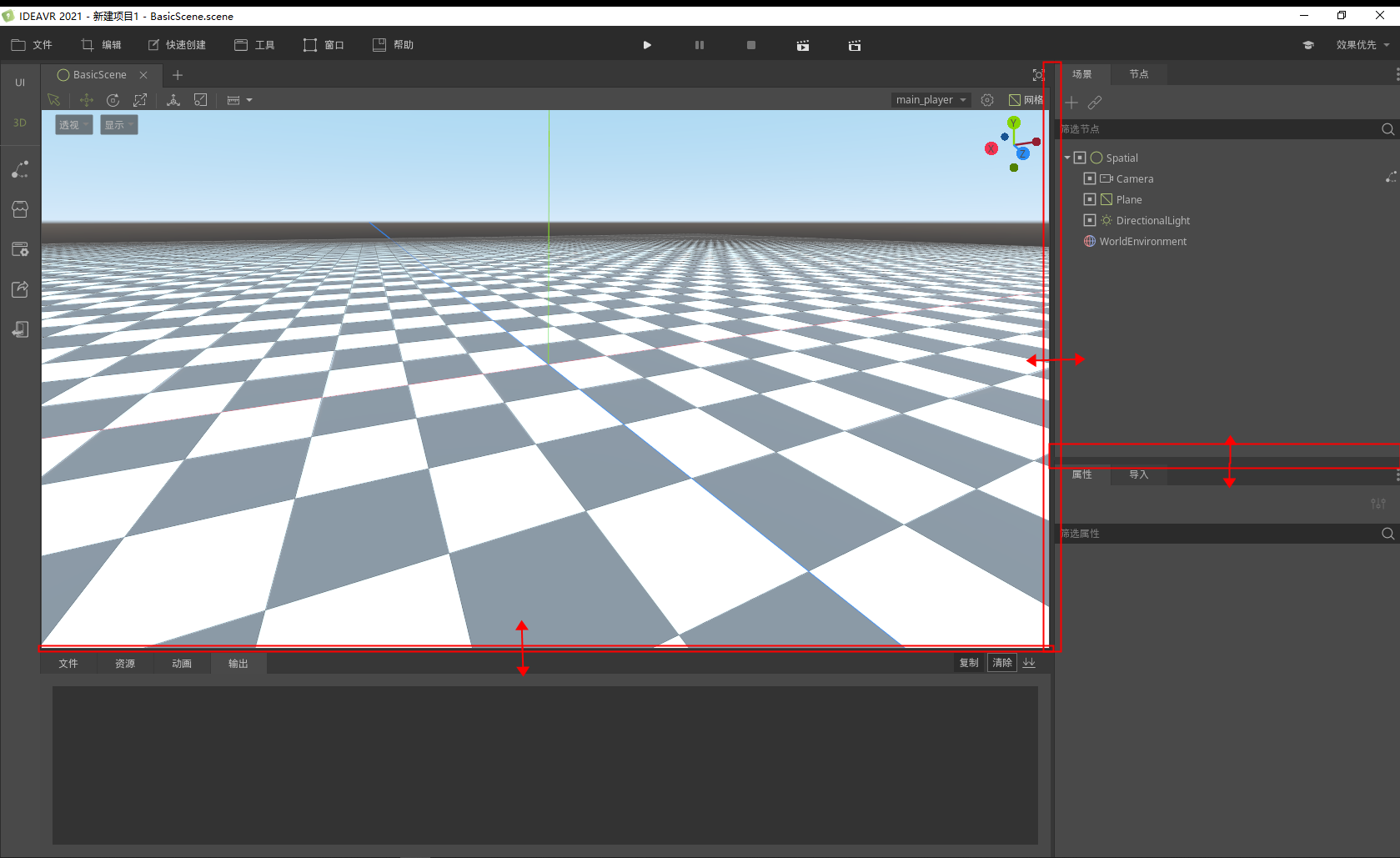
当您打开项目后,进入到IdeaVR的主要操作界面——IdeaVR的编辑器界面,接下来将逐一为您介绍IdeaVR编辑器界面的各个区域以及功能。

温馨提示
IdeaVR正处于快速更新迭代中,可能会由于版本等原因,让您的界面布局看起来会有所不同,关于界面布局的调整请参照本片最后一节。
顶部菜单(主菜单)¶
IdeaVR的菜单栏与其他工具软件在功能和布局上并无太大差别,统筹管理着项目和编辑器的常用设置。

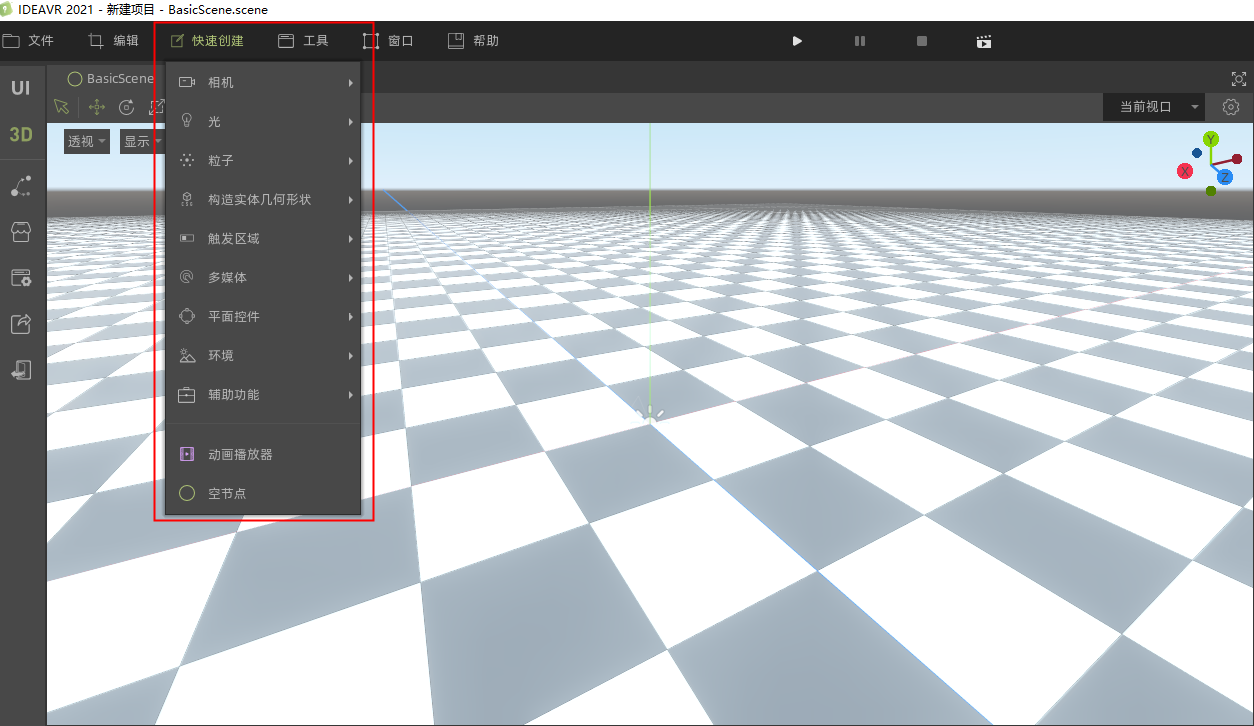
快速创建¶
为了更快地进行内容创作,我们提供了快速创建功能。您可以通过该功能快速创建场景中的节点和资源。
我们归纳总结了场景中较为常用的节点,并将它们预置到了快速创建菜单中。

调试按钮¶
在内容制作时,可通过调试按钮预览场景效果和交互。从左至右分别为该项目的运行,暂停,停止,运行当前场景按钮。其中两个运行按钮分别会打开主场景,当前界面的场景
温馨提示
在运行主场景前,您需要到项目设置中,指定项目运行的主场景文件。或者按下运行整个项目的按钮,根据弹窗选择设置主场景。

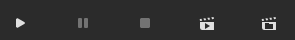
运行模式¶
效果优先 :确保渲染效果,但会造成一定的资源消耗。 性能优先 :渲染效果会有一定程度上的减弱,但是资源消耗能够很大程度上的减少。
温馨提示
在性能优先模式下,部分插件的渲染效果不能达到理想状态。 请根据插件的注意提示,选择效果优先模式进行插件效果预览。

注意
效果优先模式下,导出发布至Web平台的功能目前有所限制,不能保证导出的效果!若您想导出发布至Web平台,建议使用性能优先模式!
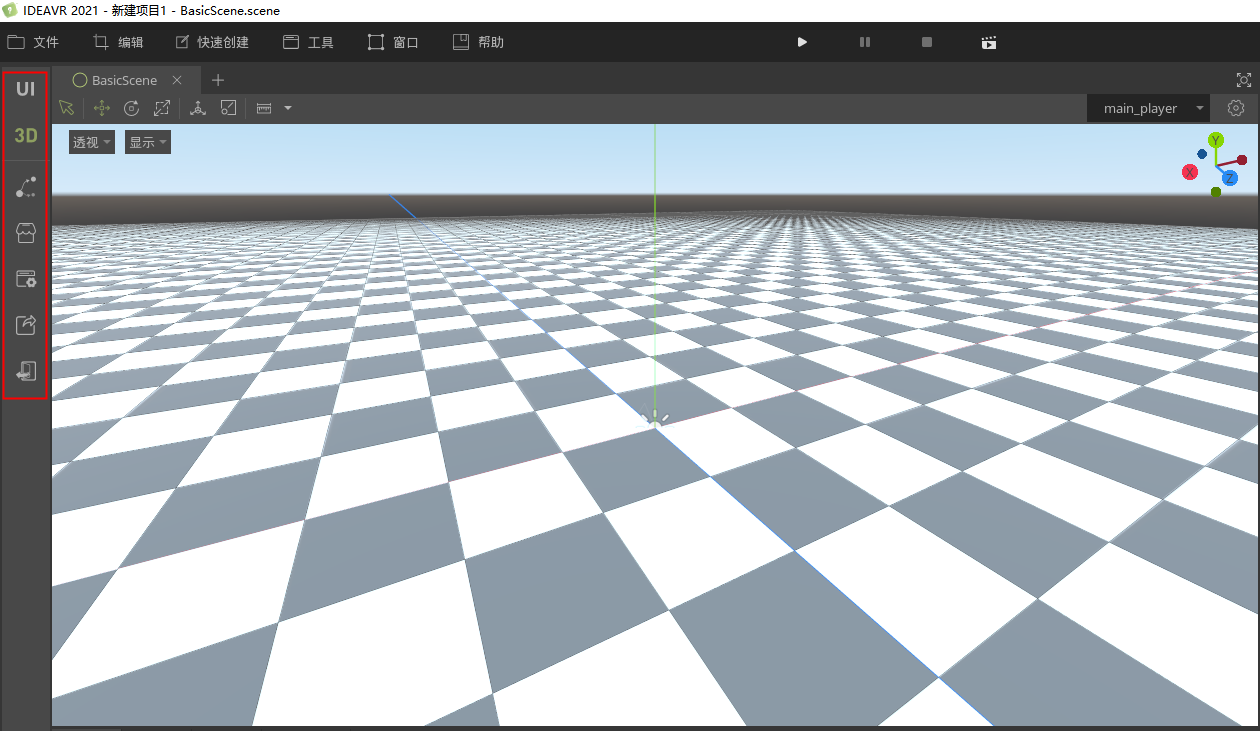
工作区¶
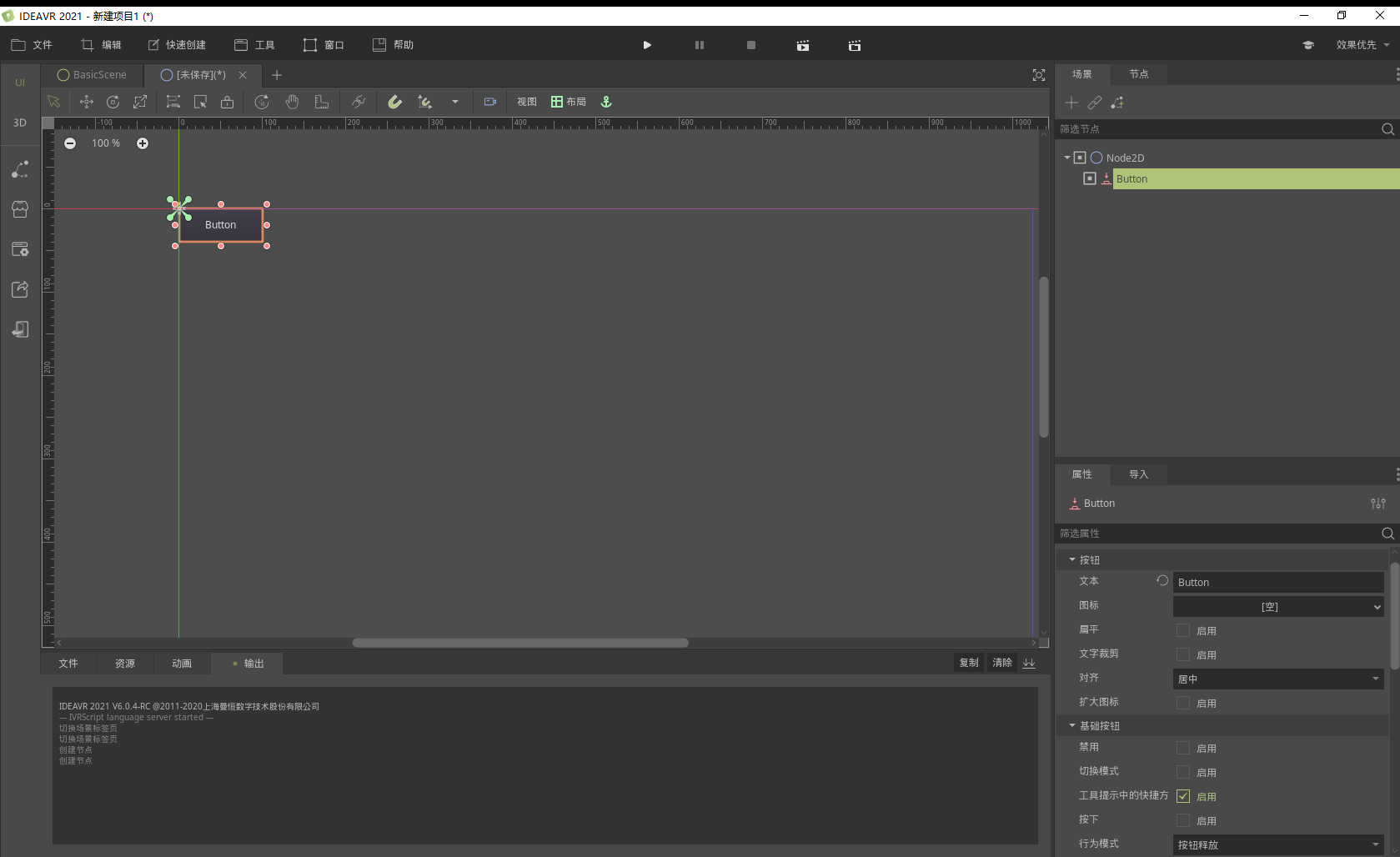
您可以在界面左侧看到七个工作区按钮:UI场景(2D),3D场景(3D),脚本,资源商城,项目设置,导出,退出到项目列表。 
UI工作区 提供了可视化的UI创建和快速布局功能。在UI工作区,您也可以通过可视化的方式构建场景的用户界面、交互指引等UI组件。

在 3D工作区 中,您可以掌控所有的3D资源,如创建网格(Mesh),使用相机(Camera),通过灯光(Light)调整场景效果,环境(WorldEnvironment)等功能进行3D项目的设计制作。

脚本编辑器¶
为了实现场景中的各种交互,我们会在脚本编辑器中进行脚本编写。所以我们又称 脚本编辑器 为 交互编辑器 。交互编辑器,以可视化交互编辑为主。

资源商城¶
您可以在 资源商城 中下载官方的插件资源,例如动态天气系统,地形系统,海洋等插件,以及VR相机、自动跟随、3D按钮等PRO系列插件。

项目设置 , 导出 , 退出到项目列表 这三个按钮功能与主菜单中一致,放在工作区旨在方便开发人员的使用。
底部文件系统面板¶
底部文件系统面板分为 文件 , 资源 , 调试器 , 音频 , 动画 , 输出 六个部分。

输出 界面为输出日志的界面,在这里会输出交互编辑器的报错信息,您可以在此处进行问题的定位和查找。

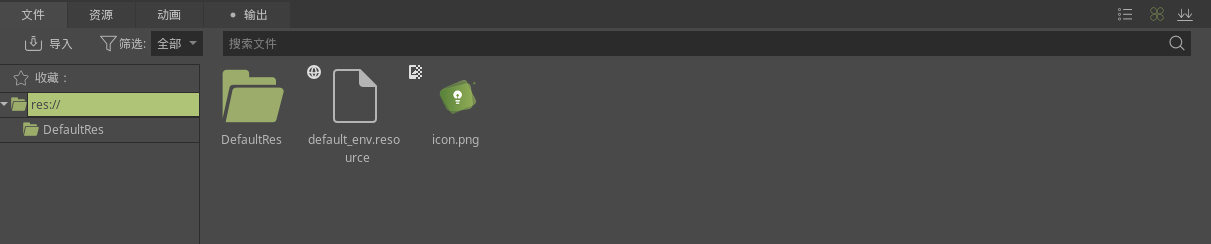
文件 界面可以访问和管理项目文件和资源。

左侧面板将项目的文件夹结构显示为层级列表。通过单击从列表中选择文件夹时,文件夹内容将显示在右侧面板中。可单击小三角形来展开或折叠文件夹。
图中沿窗口顶部右上角部分的是该界面工具栏,在这里可以进行指定文件夹中文件的排列是以列表形式,还是以缩略图形式来显示所有项。最右侧的图标按钮是用于展开与收起底部面板。图片的下方是文件搜索工具栏。

资源库¶
资源库会以在线下载的方式呈现,您可以根据自己想要的资源来选择下载。 资源库共分为五大部分: 模型库 , 环境库 , 粒子库 , 材质库 , 人物库 。
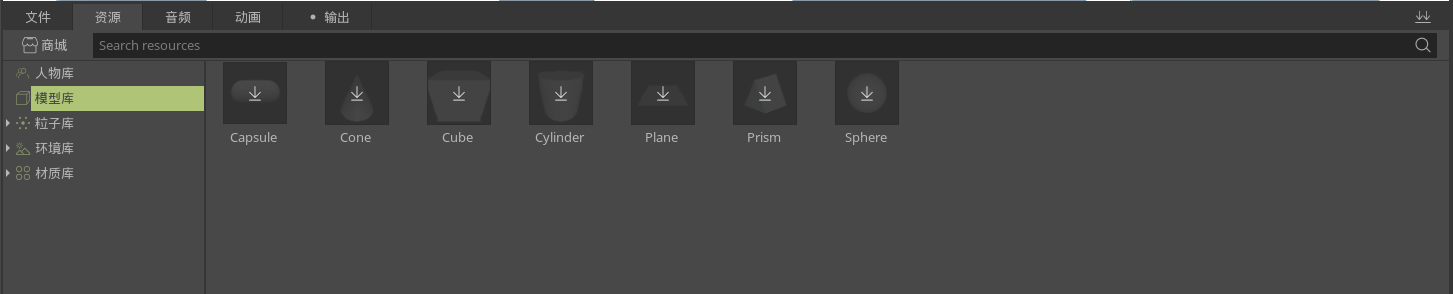
模型库¶
模型库中目前预置提供了常用的7种模型素材,分别是:胶囊、圆锥、方块、圆柱、面板、三角体以及球形。

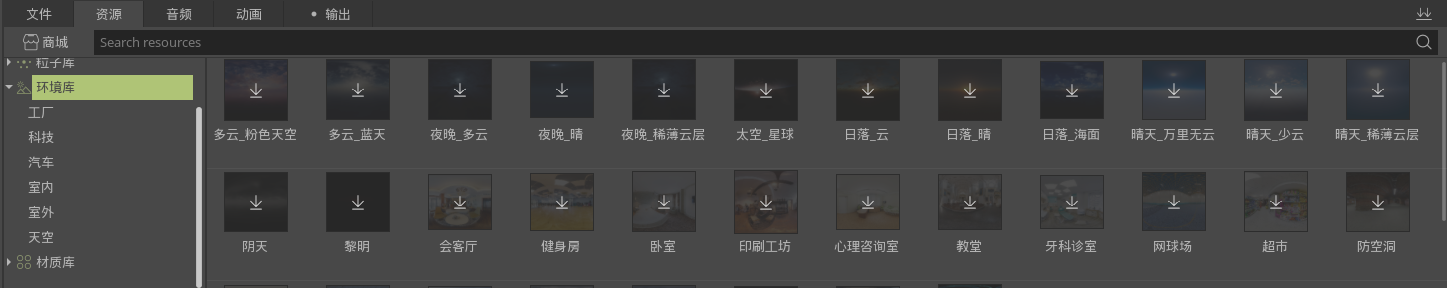
环境库¶
模型库中目前预置提供了3大类的环境球,分别是:天空,室内,室外,共计27种环境效果。

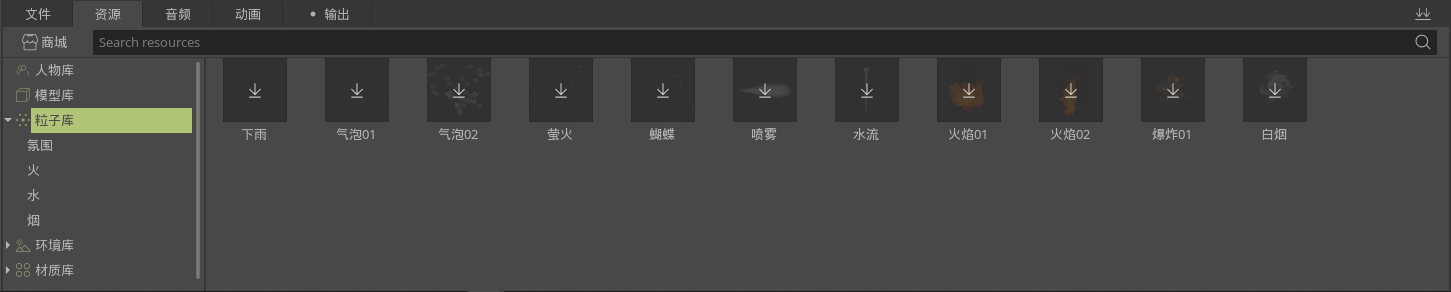
粒子库¶
在现有的粒子库中,我们目前预置提供了不少于10种的粒子特效。您可以直接拖入3D场景的主场景视口中,就能看到粒子特效。

材质库¶
材质库中我们目前预置提供:地面、墙面、木纹、玻璃、软装和金属6大类,不少于70种的材质球效果。

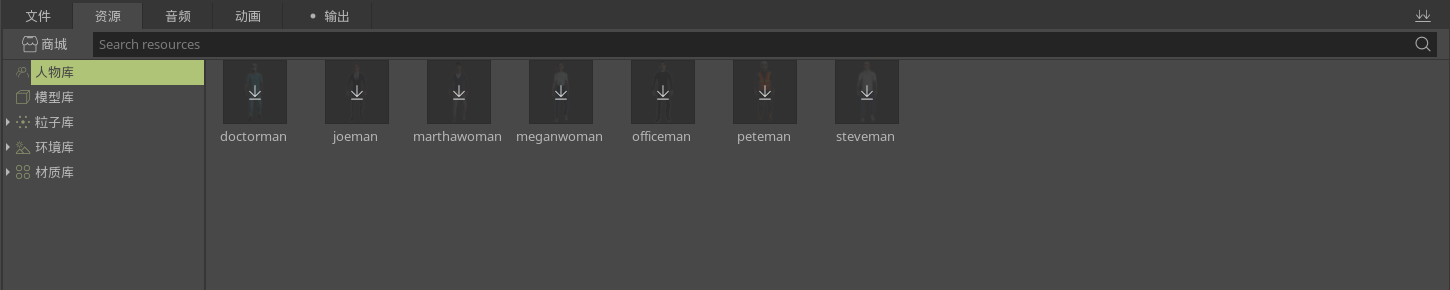
人物库¶
材质库中我们目前预置提供了8类职业人群的人物模型。

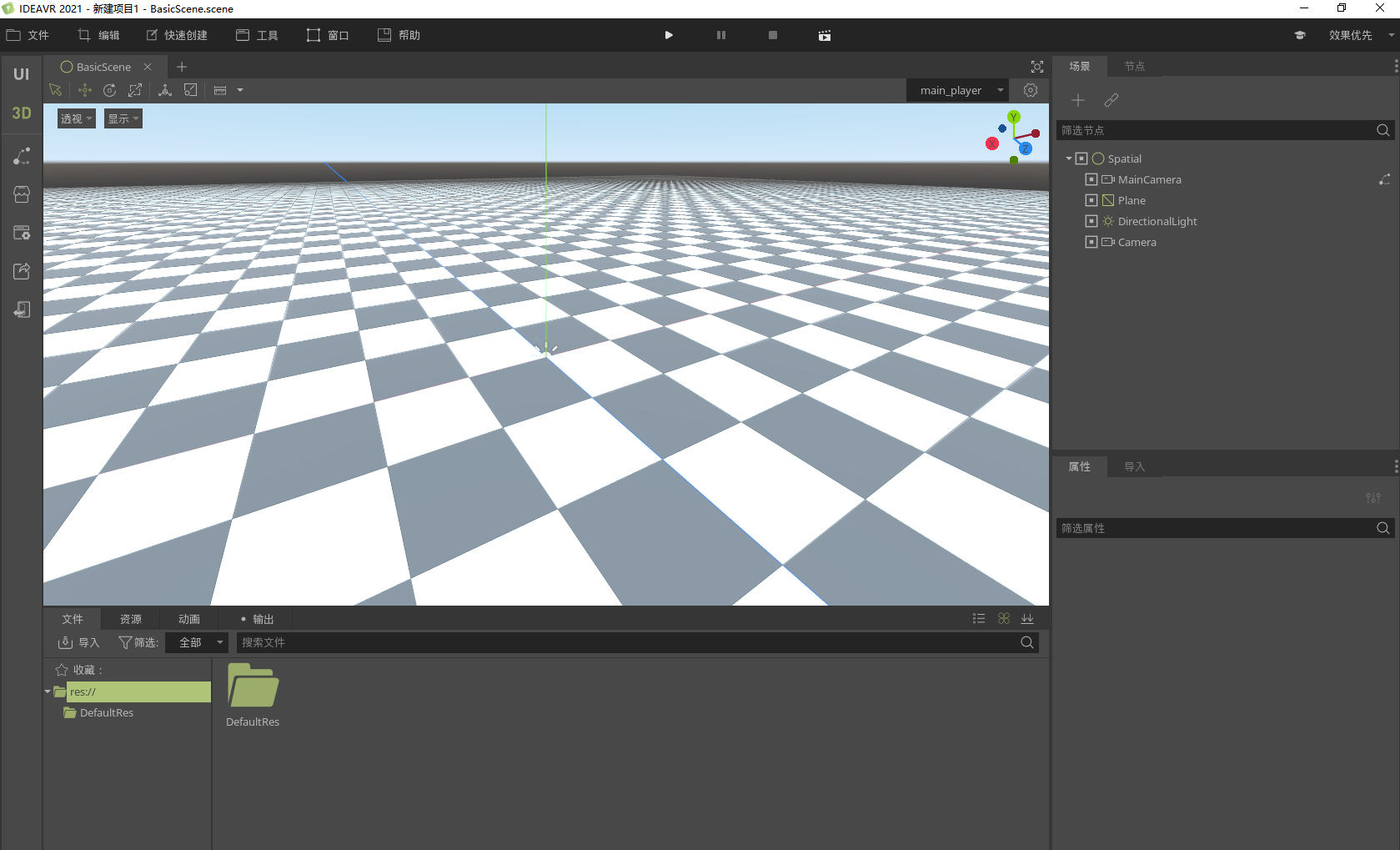
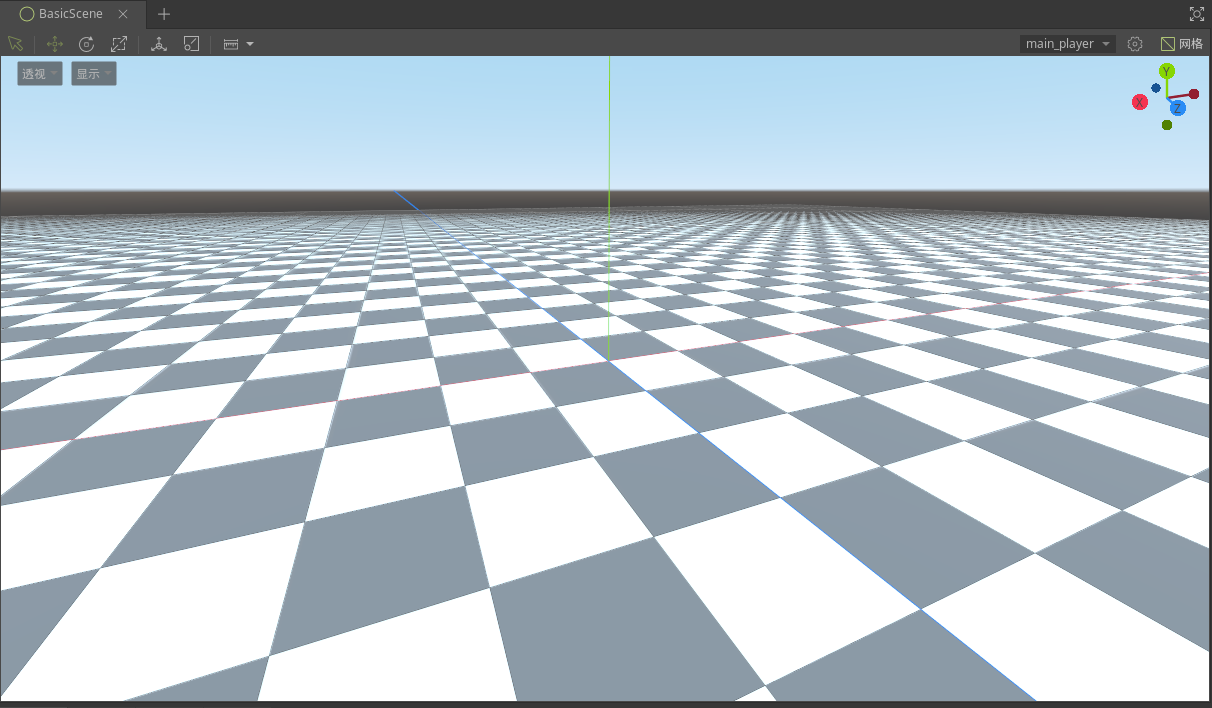
场景视口¶

场景视图 可用于直观导航和编辑场景。根据正在处理的项目类型,场景视图可显示 3D 或 2D 透视图。使用左上角的 透视 和 显示 按钮,可以对3D视口相关的选项进行修改。
温馨提示
如果您现在被此处繁杂的选项而感到一头雾水,请不要着急!后续章节我们会为您一一介绍这些选项的作用。
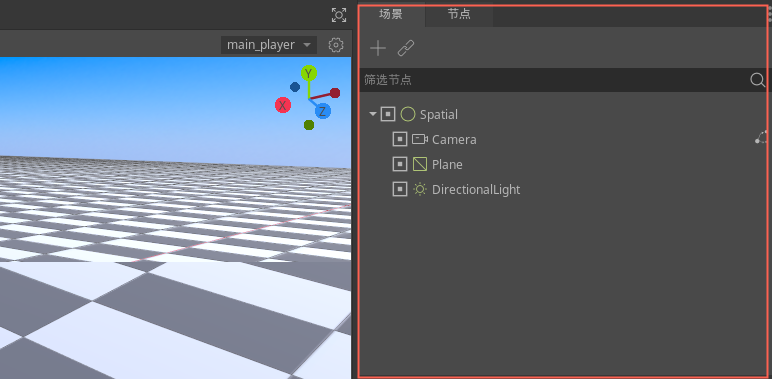
层级窗口¶

层级窗口 是场景中每个对象节点的分层文本表示形式,又因为其形似树形结构又称为 场景树窗口 。场景中的每一项都在层级视图中有一个节点条目,因此这两个窗口本质上相互关联。层级视图显示了对象之间相互连接的结构。 关于节点的相关知识之后会进行详细介绍。
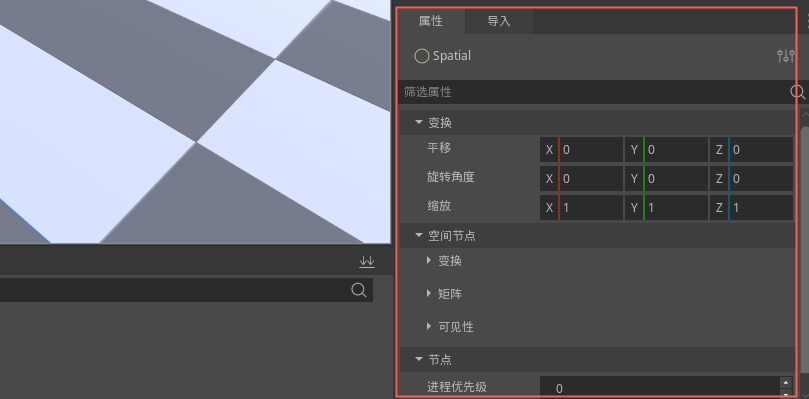
属性窗口¶

属性窗口 可以管理场景内容的属性,该窗口会显示有关当前所选节点对象的详细信息,包括所有附加的组件及其属性,并允许修改场景中的对应对象的功能。由于不同类型的节点对象具有不同的属性集,因此窗口的布局和内容会有所不同。
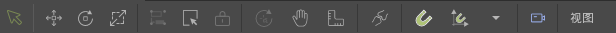
工具栏¶
工具栏 提供对最基本工作功能的访问,在这里可以找到用于移动,缩放或锁定场景对象的工具。当您跳到不同的工作区时,工具栏的内容会随之改变。
2D工作区:

3D工作区:

自定义调整界面¶
根据使用者的个人习惯,可以自行对界面进行更改。
移动,重新调整面板尺寸¶
点击子场景边缘并拖动鼠标可以调整水平或垂直地调整每个子面板的大小。

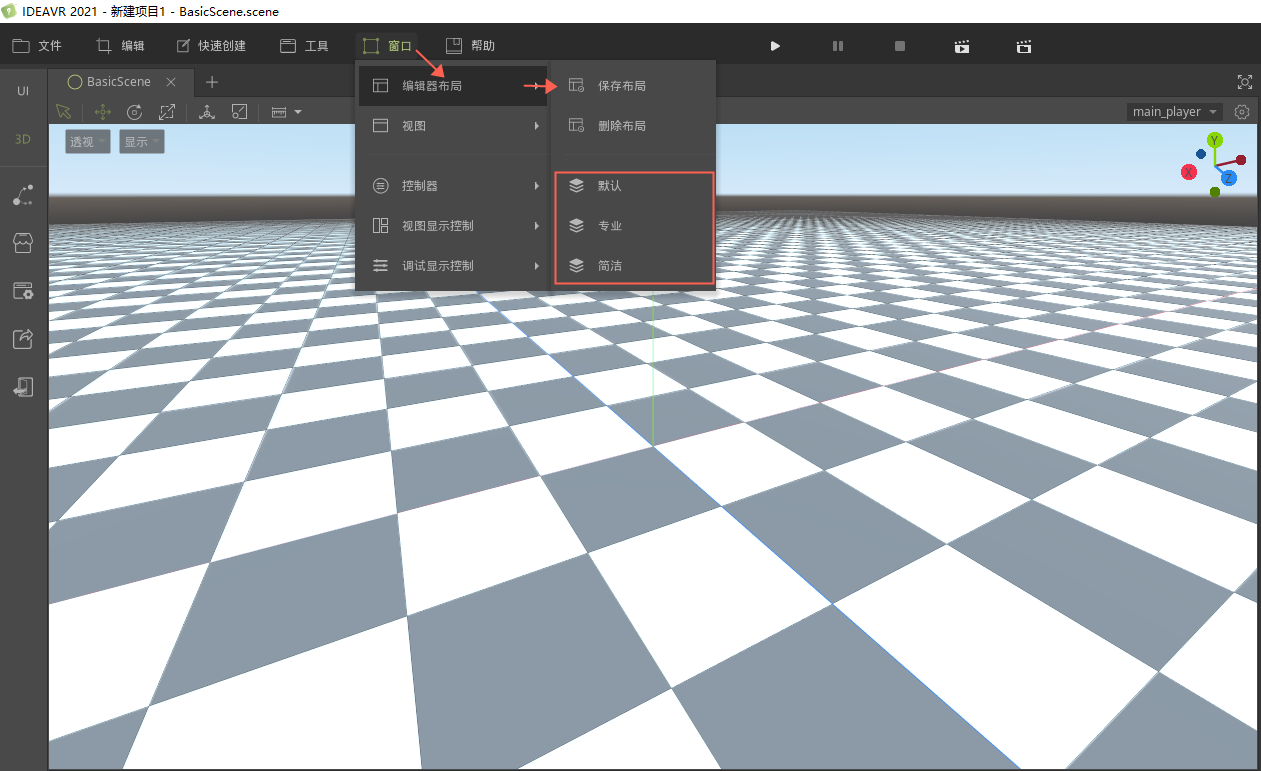
您可以在 窗口->编辑器布局中保存您更改的布局。

我们默认提供了三种布局方式, 默认布局 , 专业布局 和 简洁布局 ,您可以根据需要进行选择使用。最后,在主菜单的 工具 → 编辑器设置 中可以微调编辑器外观,在 窗口 → 视图 中可以调整视口个数。